
March

Development of the website and host on the Técnico
personal page.
Use of HTML, CSS and JavaScript.

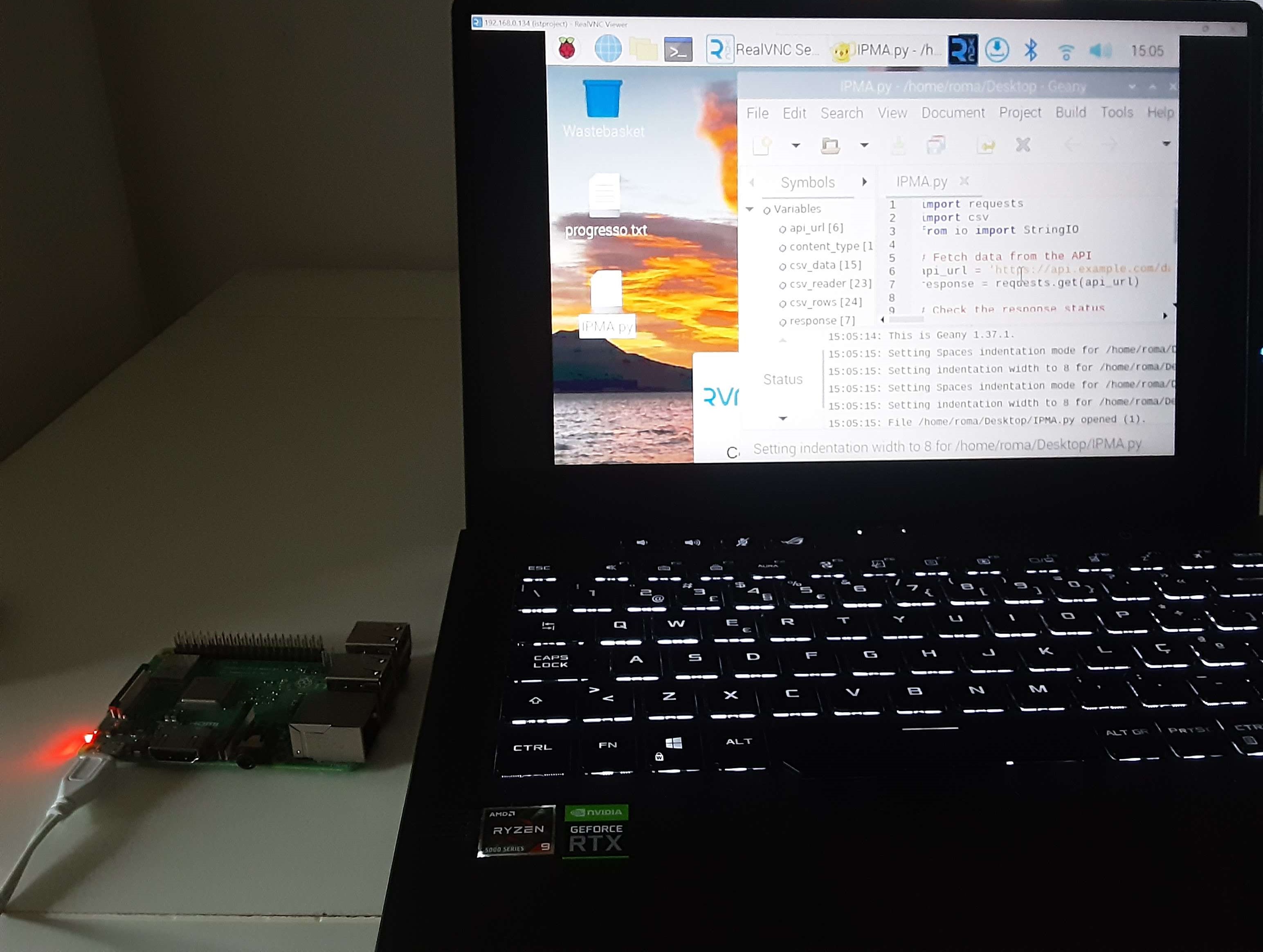
Initial configuration of the Raspberry PI, and configuration of the PI Imager platform for the possibility to work on the Raspberry PI from a wireless connection.

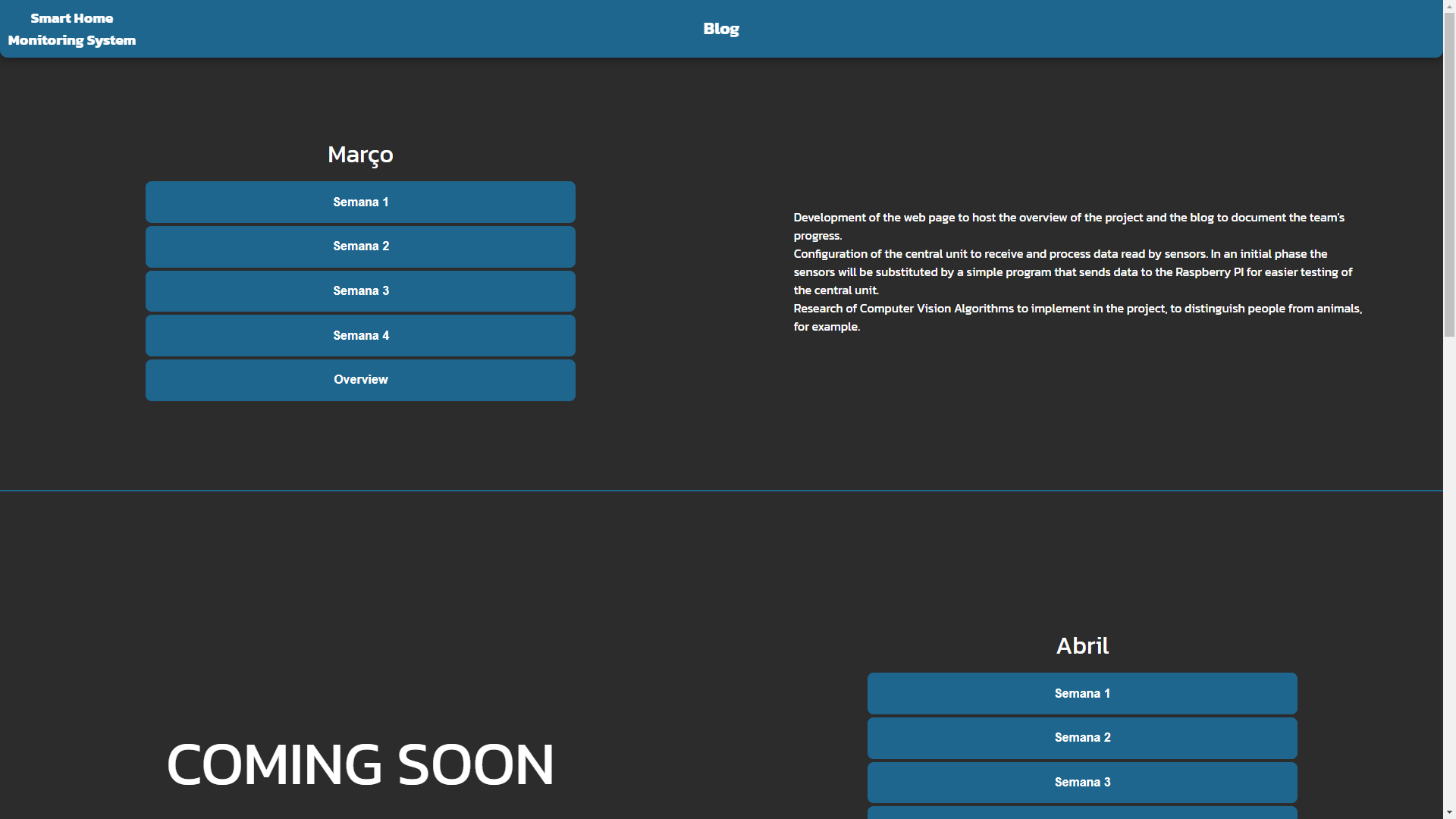
Development of the Blog and configuration of communication
and monitoring platforms.
Start of the WebApp design where the collected data is
presented.
Use of HTML, CSS and JavaScript and tools such as Trello
and Figma.

Preparation for the mid-term presentation, definition and
distribution of the next tasks among the team.
Initial setup of the new Raspberry PI 5 and search for
information for the development of the Video recognition
algorithm.
Development of the WebApp front and back end.

In this month the team was able to fully develop the
website and prepare it to the blog entries for the rest of
the semestre. For the WebApp, the design was done and the
code for the front and back end was also started during
this month.
Due to a delay in the delivery of the material, some of
the tasks using sensors were delayed. However we were able
to start using the Raspberry PI and to understand how to
receive and process information in the central unit. To
test how to integrate the sensors, the next task will be
to develop code to simulate the sensors and their
behaviour.
The team is also researching Computer Vision Algorithms to
implement in the near future of the project.
Development of the web page to host the overview of the project and
the blog to document the team's progress.
Configuration of the central unit to receive and process data read by
sensors. In an initial phase the sensors will be substituted by a
simple program that sends data to the Raspberry PI for easier testing
of the central unit.
Research of Computer Vision Algorithms to
implement in the project, to distinguish people from animals, for
example.
In this month we will simulate and start to test sensors with integration of a database connected to the WebApp.Further develop the WebApp and design the network needed to connect front and back end and database.Test and Implement the Computer Vision Algorithm.Prepare and present the Mid-term pitch.
April

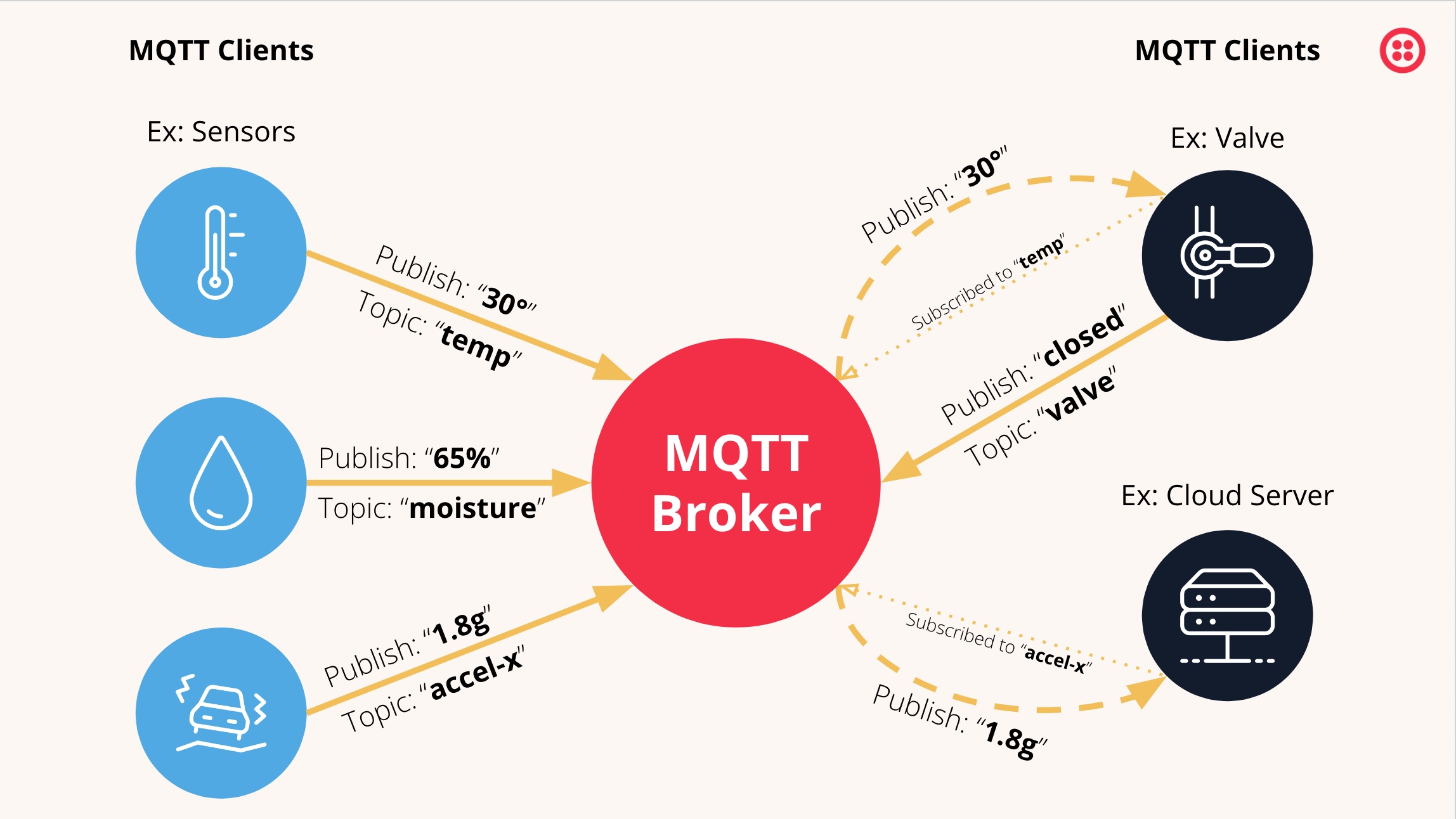
Implementation of MQTT (Message Queuing Telemetry
Transport) protocol to make the communication between
sensors and the Central Unit.
Initial setup of the DataBase with MySQL integrated with
Python code. This will hold the sensor information to be
displayed in the WebApp.
Use of Quantico Solutions API to retrieve weather data to
simulate sensor data.

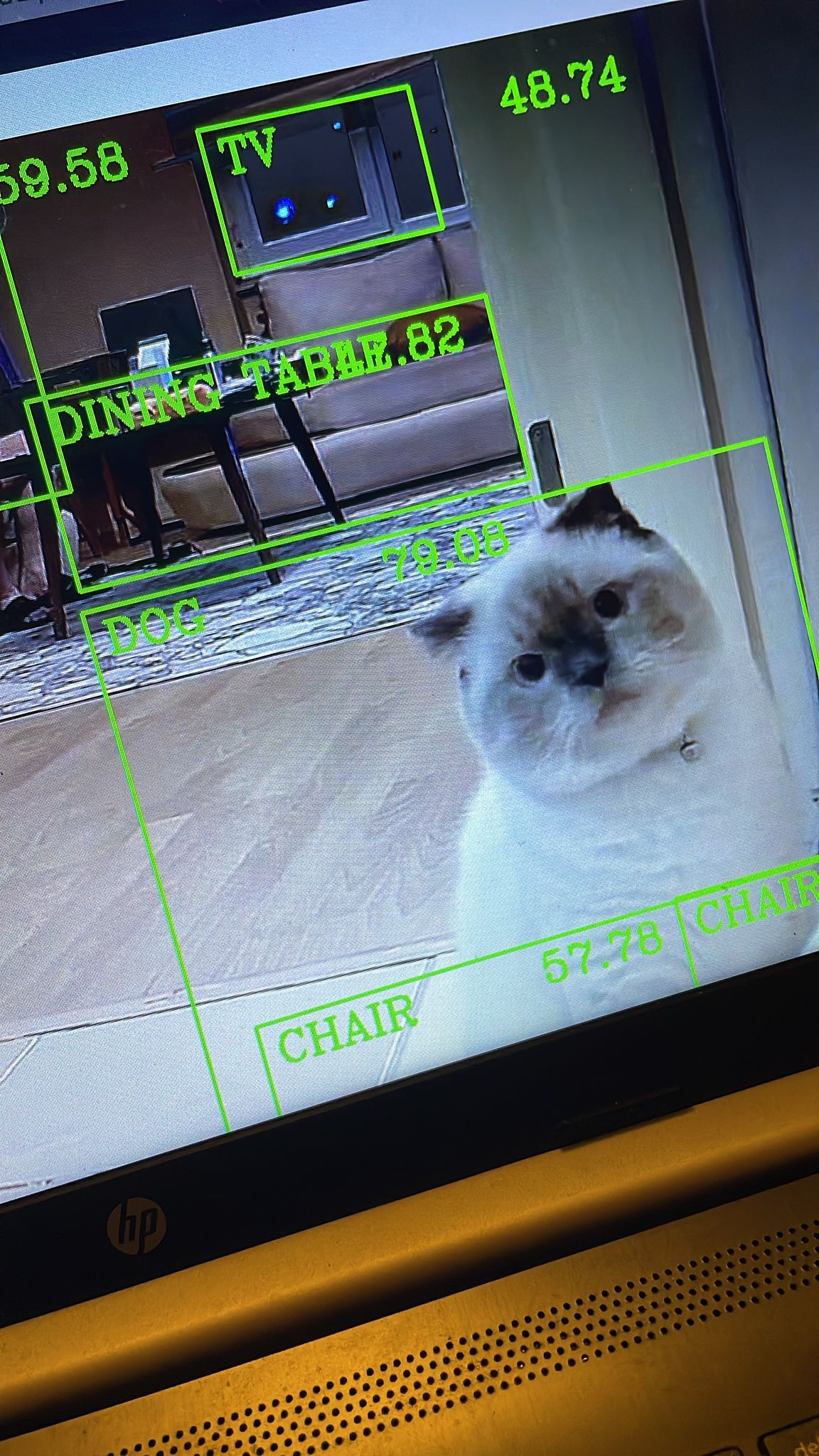
Finished testing the Computer Vision Algorithm with
isolated images. Next we need to test with streamed video
to the Raspberry PI.
Update the WebApp and test new designs.

Test a rain sensor that stores information if it rained or
not to increase efficiency of watering systems.
Mid term pitch presentation and discussion about the
project progression.

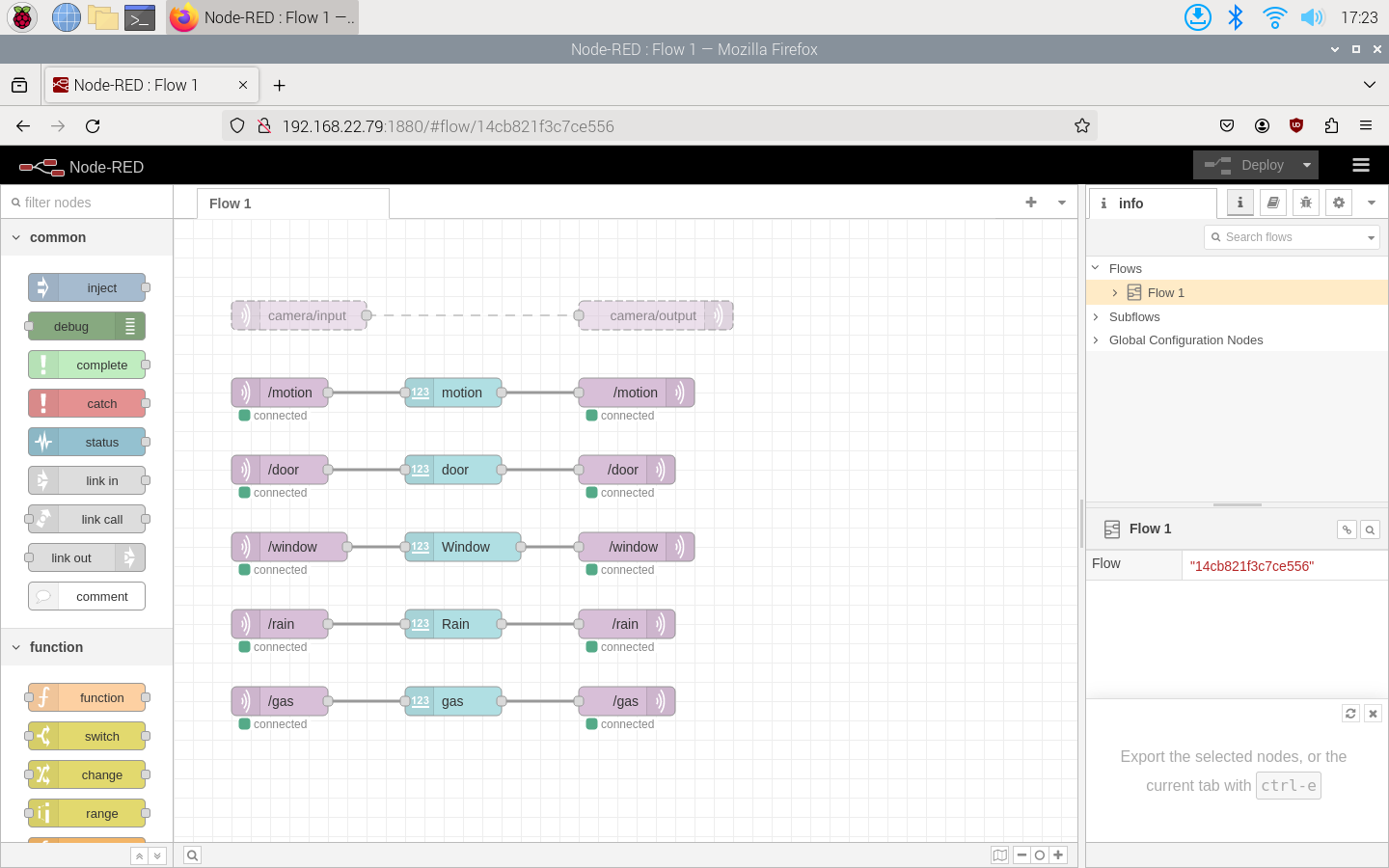
Host WebApp front-end in the Internet with Netlify and designed how the back-end, front-end and DataBase will communicate with each other. Better Implementation of Node-Red to manage sensors and data.

During this month we started to simulate and test the sensor behaviour, with the use of MQTT protocol and Node-Red interface.Designed and partially implemented the DataBase and the connections with the Back-End of the WebApp and with the sensors.Hosted the WebApp Front-End with Netlify and further developed the App. Designed the Front and Back end communication.Tested the algorithm for Computer Vision with static images.Developed and tested a rain sensor.Presented the mid-term pitch and recieved the materials needed to start sensor integration and advance further in the project.
May

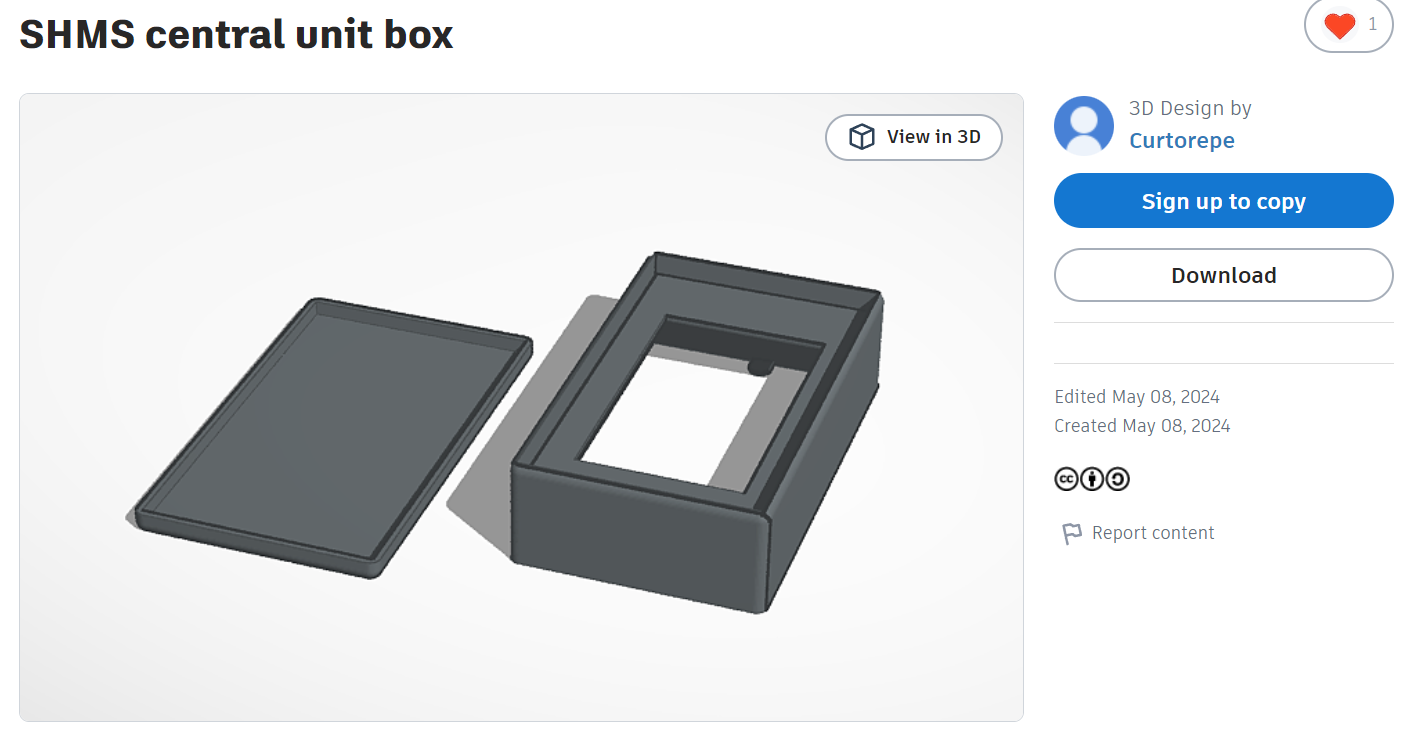
Design energy backup circuit to protect the central unit from attacks on the energy source.Design Central Unit Box to store the Raspberry Pi and all the other central unit systems.

Tested and integrated camera live stream using the fabricator API and with RTSP protocol. Designed and discussed the prototype solution to visually show the potential of the project.

Applied computer vision algorithm to the camera live video to detect person intrusion. Changed the perspective of the central unit box solution to a completely open solution for better demonstration on the Demo Day. For the new solution we only need to do a support to accomodate the Display, Raspberry Pi and cooling fan.

Start building the prototype to demonstrate the various functionalities of the project in the DEMO day. Created the DataBase in the Raspberry PI and connected the sensors to the DataBase.

Camera Integration using the API and RTSP protocol. Applied Computer Vision Algorithm to the camera feed to detect people. Designed and developed the prototype to accomodate the central unit and simulate a house to accomodate all the sensors.
Design and Develop the Prototype. Integrate the sensors in the prototype and with the DataBase. Finish the Computer Vision part of the project, applying it to the live video stream from ther camera.
Finish the integration between the sensors, DataBase and Back-End to provide a smooth user experience. Prepare all the necessary elements for the DemoDay.
June

Integration of the distance sensors to display if the doors and windows are opened or closed and the eletro magnet to lock the door. Film the presentation video and design the poster and pitch deck presentation.
Updates coming soon.
Updates coming soon.
Updates coming soon.
Updates coming soon.